Here are a list of tips that come to mind as I think about people getting started and ramped-up on Office 365. (Some of these pertain only to the Professionals and Small Businesses Edition)
1) Sign-up using an Admin user name
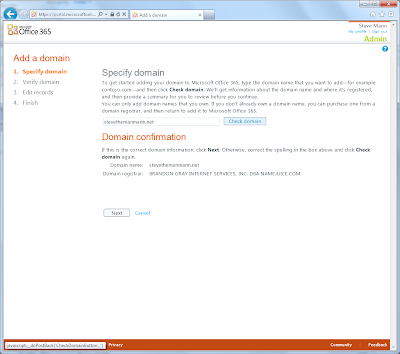
If you plan on using a custom domain with Office 365, you probably want your email to be "
name@mydomain.com" and not using the Microsoft Online domain. The initial user that is generated upon sign up is an administrator but is set to the Microsoft Online domain. This can be changed but you need to login as another user with administrative privledges and then change the initial user. If you attempt to change the initial user while being logged in as that user, the username and domain name selection is disabled:
Therefore I find it easier to call the initial user Admin and then create a user for myself (with admin rights) after I add the custom domain to Office 365.
2) First Step After Sign Up - Add/Integrate Your Domain
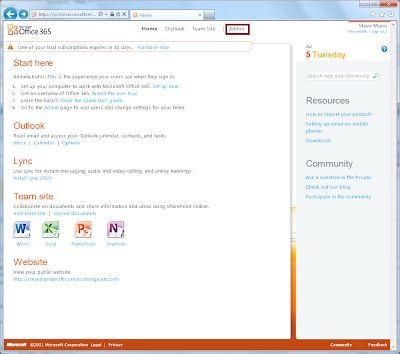
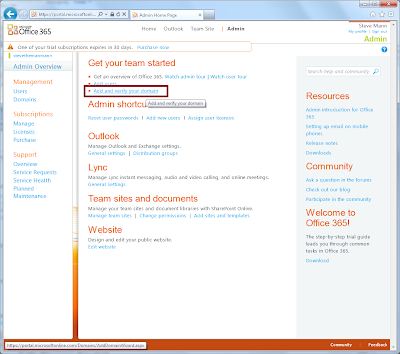
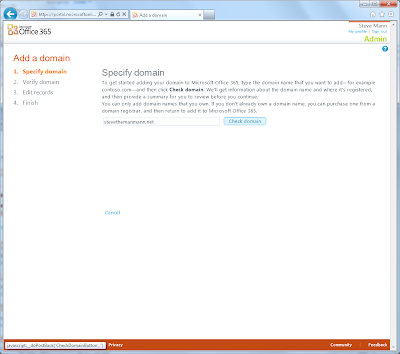
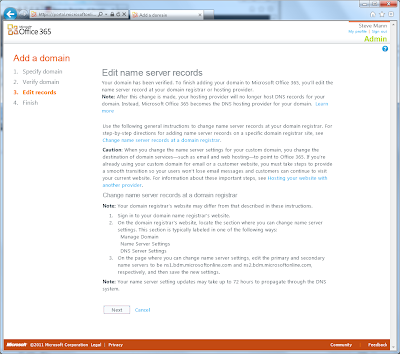
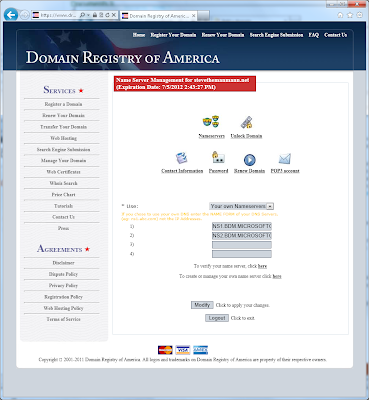
After initial sign-up and sign-in, the next thing you should do is add your domain to Office 365. Do this before anything else. This will make life much easier. You do not want to add users and then have to switch their domain from the Microsoft Online domain to your custom domain. The username and domain affects everything within Office 365 including Exchange/Outlook Online, Lync Online, and SharePoint online. Again, life will be much easier if you add/integrate your domain first before doing anything else. (see my
post here for adding a custom domain)
3) TeamSite URL
SharePoint Online provides the ability to change the name and URL of the TeamSite. This is achieved by selecting Site Settings from the Actions menu and then clicking Title, Description, and Icon under Look and Feel.
However, the TeamSite URL is used and expected in many places within Office 365 (including links on the user pages). Therefore, although it is OK to change the name of the site, I recommend not changing the URL of the TeamSite. This will break links and cause confusion if not user frustration.
4) Website Site Settings (Professionals and Small Businesses Edition)
When you navigate to the Website site within SharePoint Online, you may notice that the Actions menu has less options than on the TeamSite.
However, you may still get to Site Settings if you wish by using the URL access. Simply add _layouts/settings.aspx to the end of the current URL:
Corey Roth eluded to this already in his Office 365 Grid post
here. If you are a SharePoint expert like us then you may use the same philosophy to access other SharePoint system pages.
5) Removing the Quick Launch
If you do not want the Quick Launch to show on your TeamSite or any of your sub-sites, there is an option to enable/disable it - but it is not where you think. You would think it is under Quick Launch from the Look and Feel section of Site Settings, but it is actually under the Tree View link:
The Tree view page has the option to Enable the Quick Launch:
Simply uncheck the Enable Quick Launch option and click OK to remove the Quick Launch from the current site.
6) Keep Cranking on Your Public Website
As you modify and customize your public Website, use the quick buttons at the top left of the screen to quickly save & publish and/or preview your changes.
Made a mistake? Use the Close the Web page menu item from the File ribbon menu and don't save any changes. Re-open the page to continue modifying.
7) Editing Website Pages
You do not need to edit each page one-at-a-time and then go back to the SharePoint Pages library to open and modify the next one. Simply use your web site navigation to go to the next page in edit mode:
8) Removing the Member Login
The Member Login menu item navigates to your internal TeamSite and thus prompts the user for authentication. You may remove this if you do not want it to appear. First, click Setup from the Design ribbon:
The Setup dialog appears. Uncheck the Display "Member Login" button in navigation option and click OK.
The Member Login menu item is removed from the web site navigation.
9) Logo vs. Theme Image
When modifying the Header, you may notice a Logo tab that may be used to upload and use a logo image on the header:
This is not the image that appears on the left of the header (out-of-the-box displays an airplane propeller). The image that appears on the left is the theme image. This may be changed by using the Theme drop-down menu from the Design ribbon:
Upload an image or use one of the many stock images available (or no image at all).
10) Walkthrough Guide
Of course I need to throw in some promotional material here. Last but not least on my list is to make sure you have my
walkthrough guide besides you to help you walkthrough and ramp-up on Office 365.
Catch more Office 365 tips and tricks in Steve's Office 365 Walkthough Guide.
Follow Steve on Twitter @stevethemanmann
If you found this useful, please help support my SharePoint and .NET user group (
) by clicking on the logo below.