Introduction
Videos are now supported within SharePoint 2013 via a new content type (to add video support to your site collection see this post). This means that video files may be uploaded to SharePoint and playable within a SharePoint site. However, the actual files do not need to actually live in SharePoint itself. A Video library can be populated simply from links to video content.
After returning from the Microsoft SharePoint Conference 2012 in Las Vegas, we downloaded most of the videos of the sessions and content. This collection of videos (as well as any collection of videos) takes up gigs and gigs of disk space. So if we uploaded them all into SharePoint, our content database would bloat to an unmanagable size. So where did we save them?
Network Server
We saved the videos and content to a network server such that people can access them from there, however, we thought it would nice to access the videos through SharePoint 2013 since it now supports the streaming of videos.
IIS Web Site
On the SharePoint 2013 box in a staging environment, we cracked open IIS and created a new web site named "Videos":
We pointed the Videos physical path to the network UNC shared folder:
Select the Asset Library App:
Provide a name and click Create:
Adding Videos to the Videos Library via Links
When you intially navigate to the Videos Library and click on "new item", there is an assumption that you are uploading a file. In our case, we did not want to upload video files but simply add links to those video files.
We accomplished this by using the New Document menu from the Files top ribbon and selecting Video:
Selecting Video provides several options. We selected "Provide a link to a video" and then entered the http:// path of the video using our new Video web site in IIS:
We continued this process for all of the videos available on our network share and loaded up the Video Library:
You may also do something similiar with external videos (such as YouTube) using the embed option. An example of this is shown here.
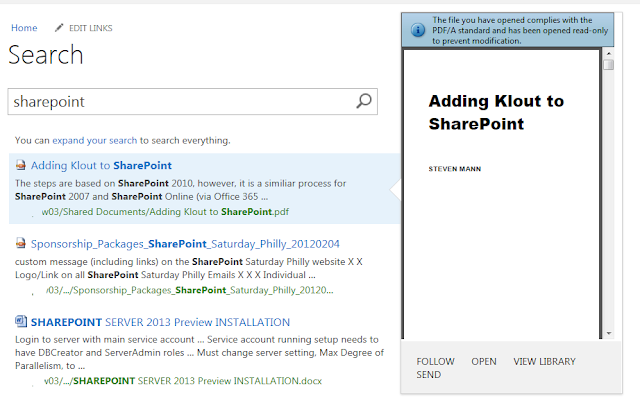
An example of search results from embedded videos:
You may Enhance your Video Search Results very easily. The details are here.
Videos are now supported within SharePoint 2013 via a new content type (to add video support to your site collection see this post). This means that video files may be uploaded to SharePoint and playable within a SharePoint site. However, the actual files do not need to actually live in SharePoint itself. A Video library can be populated simply from links to video content.
After returning from the Microsoft SharePoint Conference 2012 in Las Vegas, we downloaded most of the videos of the sessions and content. This collection of videos (as well as any collection of videos) takes up gigs and gigs of disk space. So if we uploaded them all into SharePoint, our content database would bloat to an unmanagable size. So where did we save them?
Network Server
We saved the videos and content to a network server such that people can access them from there, however, we thought it would nice to access the videos through SharePoint 2013 since it now supports the streaming of videos.
IIS Web Site
On the SharePoint 2013 box in a staging environment, we cracked open IIS and created a new web site named "Videos":
We pointed the Videos physical path to the network UNC shared folder:
So now we can access videos from the browser using http://sharepointroot/Videos/....
That was the first step.
Video Library
The next step was to add a library to our SharePoint site to add the video links. This is done by creating a Video Library which is accomplished by "Adding an app" from the Settings menu:
Select the Asset Library App:
This process created the Video Library. Our actual library is just called Videos.Adding Videos to the Videos Library via Links
When you intially navigate to the Videos Library and click on "new item", there is an assumption that you are uploading a file. In our case, we did not want to upload video files but simply add links to those video files.
We accomplished this by using the New Document menu from the Files top ribbon and selecting Video:
Selecting Video provides several options. We selected "Provide a link to a video" and then entered the http:// path of the video using our new Video web site in IIS:
Clicking OK brings you to a properties screen where you may set a thumbnail as well as other Video properties.
We continued this process for all of the videos available on our network share and loaded up the Video Library:
User Experience
We now can provide video content to people through SharePoint and have them watch the video stream right within the SharePoint site:
The experience is that the video is in SharePoint even though it technically does not live within SharePoint!!!You may also do something similiar with external videos (such as YouTube) using the embed option. An example of this is shown here.
An example of search results from embedded videos:
You may Enhance your Video Search Results very easily. The details are here.