This post helps you force Publishing to activate on a site collection if you are having issues doing so via the UI. While my particular scenario is specific to a certain case, the solution should resolve most Publishing activation errors.
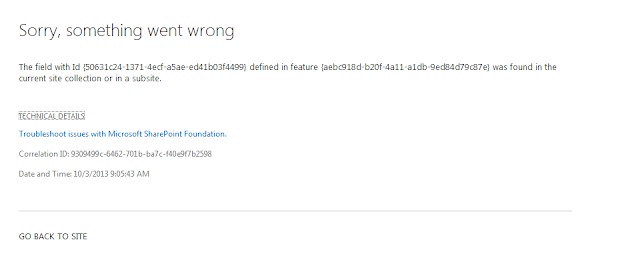
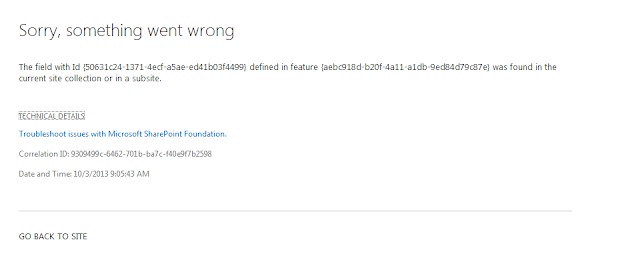
We had a site collection that incorporated some search functionality. (If you want to create custom search templates and have them work correctly, it is best to have Publishing activated). Anyway, on this site collection, Publishing was previously activated and then one day it wasn't. Attempting to reactivate Publishing from the Site Collection Features produced an error:

The field with Id {50631C24-1371-4ECF-A5AE-ED41b03F4499} defined in feature {AEBC918D-B20F-4a11-A1DB-9ED84D79C87E} was found in the current site collection or in a subsite.
The specific feature is the Publishing Resources feature which is part of the Publishing Infrastructure. The field is a Publishing Column used to determine whether a page should be hidden from internet search engines:
This column appears to have been created within the August 2013 Cumulative Update. So my main activation issue was that this column type already existed in the site collection.
Since I was having some wacky search template issues, I really needed Publishing activated to correct the templates. We had a handy-dandy batch file from our MOSS 2007 environment which uses STSADM to activate publishing:
SET URL="http://sp2013/sites/PubSite"
SET STSADM="c:\Program Files\Common Files\Microsoft Shared\web server extensions\15\BIN\STSADM.exe"
%STSADM% -o activatefeature -filename publishing\feature.xml -url %URL% -force
%STSADM% -o activatefeature -filename publishingresources\feature.xml -url %URL% -force
%STSADM% -o activatefeature -filename publishingSite\feature.xml -url %URL% -force
%STSADM% -o activatefeature -filename publishingweb\feature.xml -url %URL% -force
%STSADM% -o activatefeature -filename publishinglayouts\feature.xml -url %URL% -force
%STSADM% -o activatefeature -filename navigation\feature.xml -url %URL% -force
pause
This still worked in SharePoint 2013 even though I should have used PowerShell:
$url="http://sp2013/sites/PubSite"
Enable-SPFeature -Identity publishing -url $url -force
Enable-SPFeature -Identity publishingresources -url $url -force
Enable-SPFeature -Identity publishingSite -url $url -force
Enable-SPFeature -Identity publishingweb -url $url -force
Enable-SPFeature -Identity publishinglayouts -url $url -force
Enable-SPFeature -Identity navigation -url $url -force
pause
We previously had to run the batch file twice in MOSS 2007 because of the ordering of the feature activation, however, in SharePoint 2013 I just had to run it once!
We had a site collection that incorporated some search functionality. (If you want to create custom search templates and have them work correctly, it is best to have Publishing activated). Anyway, on this site collection, Publishing was previously activated and then one day it wasn't. Attempting to reactivate Publishing from the Site Collection Features produced an error:

The field with Id {50631C24-1371-4ECF-A5AE-ED41b03F4499} defined in feature {AEBC918D-B20F-4a11-A1DB-9ED84D79C87E} was found in the current site collection or in a subsite.
The specific feature is the Publishing Resources feature which is part of the Publishing Infrastructure. The field is a Publishing Column used to determine whether a page should be hidden from internet search engines:
This column appears to have been created within the August 2013 Cumulative Update. So my main activation issue was that this column type already existed in the site collection.
Since I was having some wacky search template issues, I really needed Publishing activated to correct the templates. We had a handy-dandy batch file from our MOSS 2007 environment which uses STSADM to activate publishing:
SET URL="http://sp2013/sites/PubSite"
SET STSADM="c:\Program Files\Common Files\Microsoft Shared\web server extensions\15\BIN\STSADM.exe"
%STSADM% -o activatefeature -filename publishing\feature.xml -url %URL% -force
%STSADM% -o activatefeature -filename publishingresources\feature.xml -url %URL% -force
%STSADM% -o activatefeature -filename publishingSite\feature.xml -url %URL% -force
%STSADM% -o activatefeature -filename publishingweb\feature.xml -url %URL% -force
%STSADM% -o activatefeature -filename publishinglayouts\feature.xml -url %URL% -force
%STSADM% -o activatefeature -filename navigation\feature.xml -url %URL% -force
pause
This still worked in SharePoint 2013 even though I should have used PowerShell:
$url="http://sp2013/sites/PubSite"
Enable-SPFeature -Identity publishing -url $url -force
Enable-SPFeature -Identity publishingresources -url $url -force
Enable-SPFeature -Identity publishingSite -url $url -force
Enable-SPFeature -Identity publishingweb -url $url -force
Enable-SPFeature -Identity publishinglayouts -url $url -force
Enable-SPFeature -Identity navigation -url $url -force
pause
We previously had to run the batch file twice in MOSS 2007 because of the ordering of the feature activation, however, in SharePoint 2013 I just had to run it once!